
Stychologist
I have always been a bit of a mind adventurer, intrigued by the intersections of psychology and technology. My journey into understanding how our choices influence our mood led me to ponder the impact of colors on our well-being.
That’s when Stychologist began to take shape, a small project born from curiosity, built with cutting-edge tech, and growing to meet the needs of those looking to make intentional, mood-influencing wardrobe choices.
Ulrich, a fellow AI enthusiast, and I built Stychologist. Together we embarked on this project to empower users with the choice of colors in their wardrobe, allowing for more control over their mood and the impressions you leave.
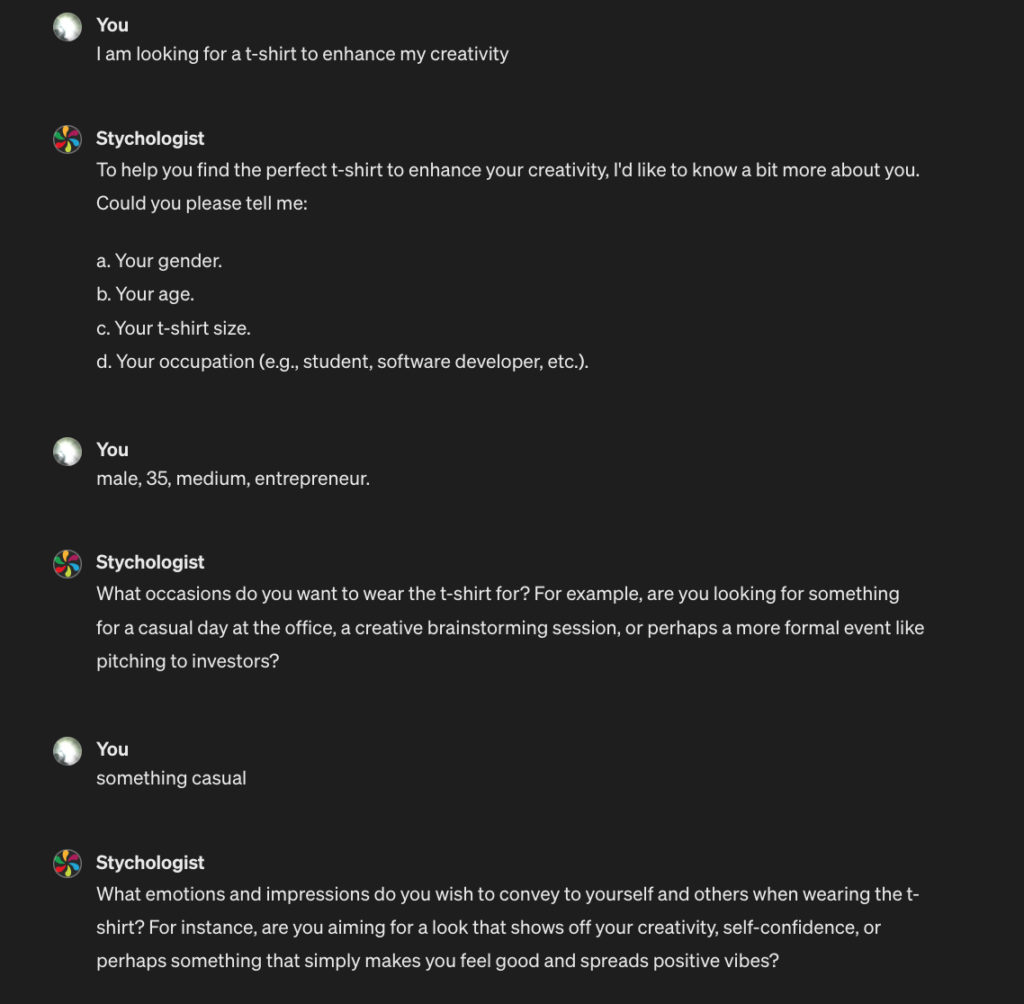
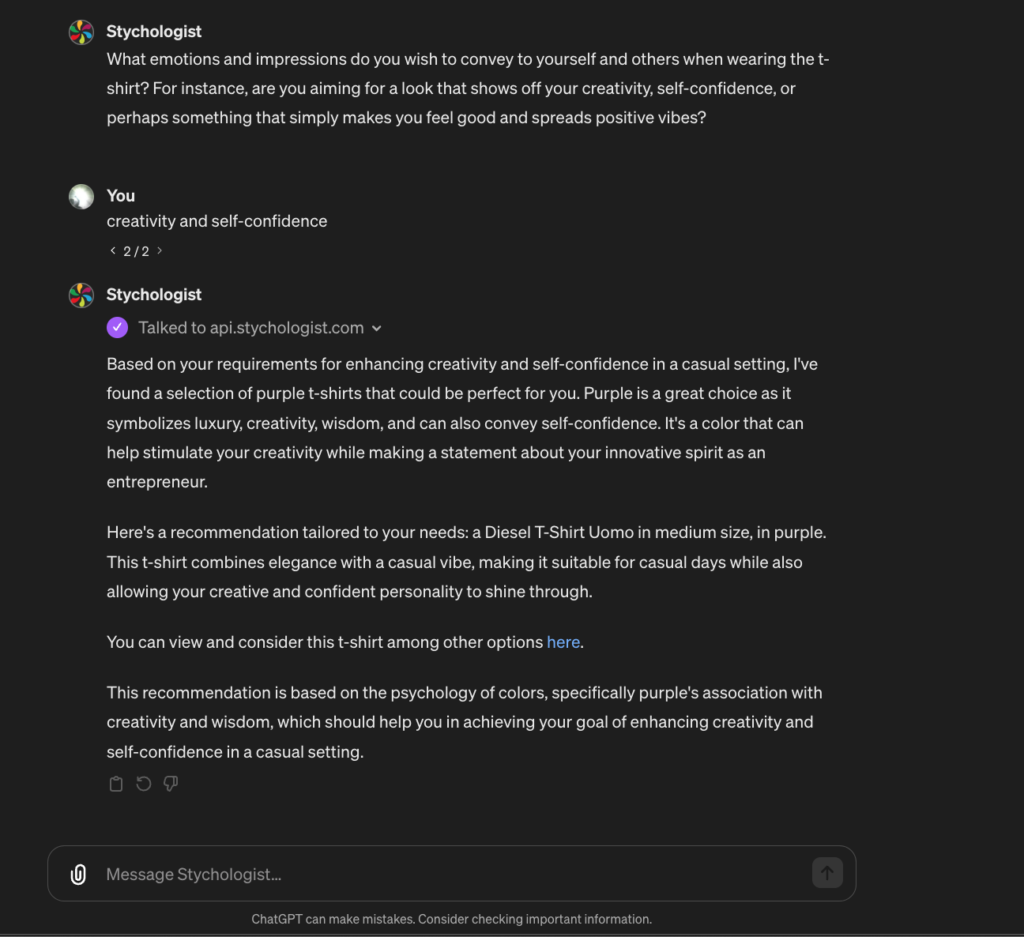
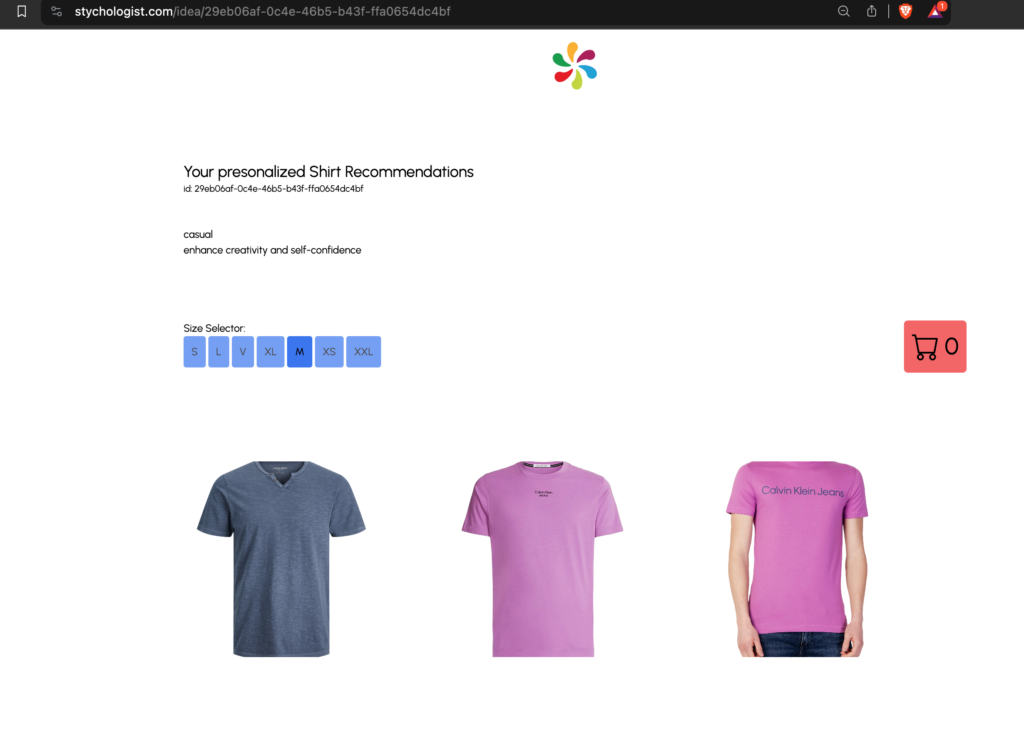
The User Journey is pretty straightforward. You kick off a chat with the AI, where you’ll share a bit about yourself—think gender, age, size, and what you do for work. You also dive into the emotions you’re aiming to foster, the impression you wish to leave on others and the occasion you are willing to wear the t-shirt for. Once the AI has a good grasp of your vibe, it retrieves from the science-backed psychology of color database and reaches out to our API and voilà, a link appears. Click on that link with t-shirt recommendations tailored just for you.
Below are a couple of screenshots walking you through this process, step by step:



Technically speaking, we built a sturdy backend with Rust, taking advantage of its performance and safety, and tied it to a responsive frontend that lives within ChatGPT for a seamless user experience. We also crafted our own frontend for the landing page, ensuring that our project isn’t just smart on the inside but also sleek and accessible from the outside.
For the backend, we leaned on Rust’s robustness and the Axum framework for efficiency, coupled with CockroachDB for our database needs. This choice reflects our commitment to reliability and scalability. As for the frontend, while the core interaction happens within ChatGPT, we developed a custom landing page using Nuxt.js and styled it with Tailwind CSS. This combination allowed us to create an intuitive and stylish entry point for users.
Currently, Stychologist UI is still a Custom GPT within ChatGPT, specially tailored for those curious about the psychological impact of their clothing choices. We’re in the early stages, focusing on providing personalized t-shirt recommendations that go beyond mere fashion statements to enhance your mood and how others perceive you.
Our vision for Stychologist is far-reaching. We’re not just stopping at ChatGPT users; we’re exploring new UI channels to make our service more accessible to everyone. We’ll be also moving beyond T-shirts; expanding to recommend a complete wardrobe based on color psychology. Further, Stycholoigst will do Color Combination Recommendations; Future updates will suggest harmonious color combinations, blending color psychology with current fashion trends.
Imagine a platform where every clothing choice you make is informed, empowering, and mood-enhancing. That’s the future we’re crafting. We’re excited about the possibilities ahead and hope you are too.
Give it a try here (currently accessible only for ChatGPT Plus Users).
Or visit the homepage.
